Intenția noastră este ca în cadrul acestei scurte liste de paşi spre un site cu design perfect, să acoperim ceea ce credem că orice nou designer web ar trebui să ştie la începutul unui proiect, precum şi aspectele cărora trebuie să le acorde atenție în timpul procesului de design.
Aceste principii nu sunt importante doar din punct de vedere al designului, ci şi pentru fluxul general al procesului care va contribui la calitatea muncii. Dacă respectați aceste principii, veți putea realiza foarte rapid un layout profesional pentru site-ul la care lucraţi.
01. Înainte de toate, aşterneţi-vă gândurile pe hârtie
Acest lucru pare foarte simplu, dar experienţa ne învață că nu este chiar aşa. De cele mai multe ori, designerii trec direct la lucrul în
Photoshop, înainte de a reflecta la problemele pe care încearcă să le rezolve. Aceste probleme nu pot fi rezolvate prin suişuri şi coborâşuri, dar dacă se stabileşte o ordine bună şi o ierarhie clară - cu siguranţă. Gândiţi-vă la conţinut, la ordinea elementelor şi la funcţionalitatea lor înainte de a apela la Photoshop.
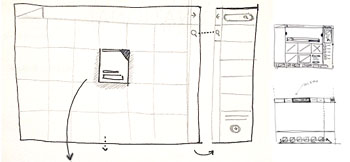
02. Începeţi să proiectaţi pornind din exterior spre interior
De fiecare dată când începeţi să lucraţi la designul unui proiect nou, primul lucru pe care trebuie să-l faceţi este să determinaţi layout-ul cadrului aflat la cel mai înalt nivel şi care va rezolva toate problemele de design. Acest cadru este UI (User Interface) care include conţinutul şi ajută la navigarea pe site, precum şi la efectuarea anumitor acţiuni specifice. Acesta include navigarea şi componente, precum sidebar şi footer.
Dacă abordați designul din această perspectivă, veţi avea o imagine mult mai clară asupra rezultatului final atunci când veţi crea părţile care nu se află pe prima pagină.
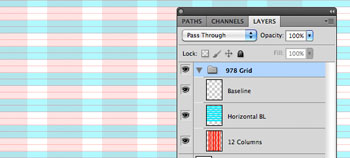
03. Adăugaţi un grid în fişierul dvs. PSD
Este la fel de simplu precum sună. Înainte de a începe lucrul în Photoshop, trebuie să setaţi grid-ul în mod corect. Nu trebuie să începeți lucrul fără grid, iar dacă faceţi acest lucru, designul nu va arăta bine.
Grid-ul vă va ajuta să structuraţi ordinea diverselor părţi, vă va dirija prin diferite cerinţe specifice, legate de dimensiunea ecranului, vă va ajuta să efectuați şabloane corespunzătoare, să creați un responsive design şi în multe alte aspecte ale designului.
Șablonul pentru adăugarea grid-ului în fişierul .psd poate fi descărcat de aici.
* fişierele sunt preluate de pe site-ul 978.gs
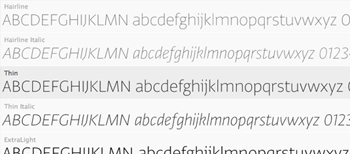
04. Alegeţi-vă tipografia
Testarea unor soluţii tipografice şi culori diferite face parte din faza de cercetare a proiectului. Vă recomandăm să nu folosiţi mai mult de două fonturi diferite în designul dvs, însă, fiindcă acest lucru depinde de natura proiectului, diversitatea fonturilor o puteţi folosi într-o măsură mai mare sau mai mică. În general, trebuie ales un font lizibil pentru textele lungi şi unul care iese în evidenţă pentru titluri şi CallToAction. Nu vă temeţi să folosiţi fonturi mari, cu condiţia să fiţi atenţi şi consecvenţi atunci când folosiţi tipografia.
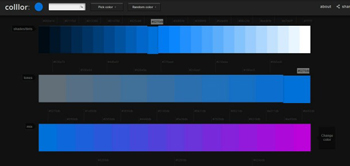
05. Alegeţi schema de culori
Când alegeți tipografia, ar trebui să începeţi să analizați şi culorile pe care le veţi folosi în UI (interfaţa de utilizator), în fundaluri şi în text. În acest sens, vă recomandăm să optaţi pentru un set limitat de culori şi tonuri.
Este important să aplicaţi culorile uniform pe întreaga interfaţă de utilizator, conform funcţionalităţii elementelor. Gândiţi-vă la aspectul unor site-uri, precum Facebook, Twitter, Youtube şi Vimeo. Cu excepţia schemei de culori aleasă, nu ar trebui să existe restricţii de culori în ceea ce privește ilustraţiile sau detaliile grafice, atâta timp cât acestea nu perturbă funcţionalitatea componentelor principale.
06. Împărţiţi-vă layout-ul
Fiecare secţiune de pe site-ul dvs. trebuie să spună o poveste. Fiecare element trebuie să aibă un scop şi un rezultat final pentru ca utilizatorul să-l folosească. Ordinea elementelor trebuie să accentueze conţinutul care reprezintă cea mai importantă parte din întreaga poveste a site-ului. Nu ar trebui să existe prea multe apeluri la acţiune (butoane) pe pagină. Totul trebuie să răspundă la întrebarea utilizatorului: „Ce pot să fac aici?”.
Gândiţi-vă la o ordine cât mai simplă pentru un scop simplu şi începeţi să adăugaţi numai componentele necesare. Respectaţi regula “keep it simple”.
07. Revizuiţi lucrurile deja stabilite
Chiar aveţi nevoie de un buton search şi de multe altele? De obicei, răspunsul este NU.
În calitate de designeri, noi creăm un mod în care utilizatorii pot naviga pe Internet. De noi depinde decizia cu privire la câţi paşi va avea o acţiune simplă şi cât de eficient va fi site-ul nostru. Designul pattern-ului, al butoanelor şi al elementelor interactive este foarte important şi prezenţa acestora trebuie să fie motivată de funcţionalitatea lor. Cu toate acestea, uneori, astfel de elemente sunt prezente, deoarece nimeni nu a petrecut destul timp gândindu-se dacă sunt cu adevărat importante sau nu.
Este important să reexaminaţi modelele interactive deja stabilite pentru toate componentele, şi apoi să vedeţi dacă pot fi îmbunătăţite.
08. Autodepăşiţi-văÎncurajăm fiecare designer să se depăşească pe sine însuși în toate proiectele. Inovaţia nu este o condiţie necesară pentru a realiza un proiect de succes, însă de noi depinde dacă designul creat este inovativ şi frumos. Aici putem vorbi de utilizarea unui nou sistem de GRID-uri, de introducerea unor componente noi sau - ceea ce e mai puţin incitant - de evitarea fonturilor și a culorilor obişnuite.
09. Atenție la detalii
Atenţia la detalii este adesea un imperativ. Însă, rezultatul nu este întotdeauna vizibil în designul final. În funcţie de conceptul proiectului respectiv, accentuarea detaliilor se poate manifesta în diferite moduri.
Fie că vorbim de o mică interacţiune cu utilizatorul, de o animaţie neaşteptată, de o idee estetică sub forma unui mic gradient pe un buton sau de un cadru subtil în jurul elementelor din fundal, toate acestea vor căpăta naturaleţea şi valoarea estetică bine-meritată dacă într-adevăr vă place ceea ce faceţi.
10. Trataţi fiecare componentă ca şi cum va fi prezentată la un concurs de design
Fiţi atenţi la fiecare componentă şi unitatea va fi mult mai mult decât suma părţilor sale.
Uneori, în calitate de designeri, tratăm anumite părţi ale site-ului cu mai puţină atenţie şi respect decât ar trebui. Fiecare componentă trebuie să fie gândită astfel încât să poată exista individual ca cea mai bună componentă creată vreodată.
Astăzi v-am dat primele sfaturi care vă vor ajuta să realizați un WEB design perfect. Sperăm că aceste sfaturi vă vor fi de folos în munca de zi cu zi. În curând vă vom oferi și altele.
 Acest site folosește cookie-uri pentru analiză, conținut personalizat și publicitate. Folosind acest site, confirmați că sunteți de acord. Vezi detalii.OK
Acest site folosește cookie-uri pentru analiză, conținut personalizat și publicitate. Folosind acest site, confirmați că sunteți de acord. Vezi detalii.OK Acest site folosește cookie-uri pentru analiză, conținut personalizat și publicitate. Folosind acest site, confirmați că sunteți de acord. Vezi detalii.OK
Acest site folosește cookie-uri pentru analiză, conținut personalizat și publicitate. Folosind acest site, confirmați că sunteți de acord. Vezi detalii.OK










Comentariu